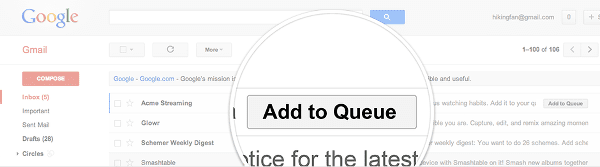
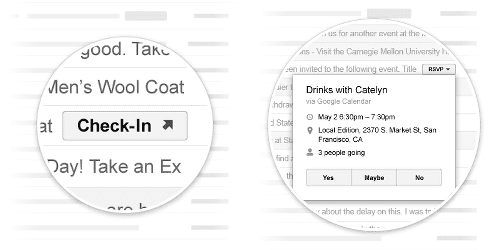
En mai dernier Gmail annonçait la création des “quick action buttons”. Passée à peu près inaperçue à cause de la mise en place des onglets Gmail au même moment, cette fonctionnalité permet aux annonceurs d’inclure un bouton directement dans l’objet des emails. Cette fonctionnalité permet par exemple de faire un check-in ou de confirmer une invitation sans avoir besoin d’ouvrir l’email.
Encore plus loin, ces informations peuvent aussi servir pour renseigner Google Now, l’assistant personnel d’Android, sur vos réservations d’hôtel, vos prochains vols ou vos rendez-vous.

Comment ajouter ces boutons ?
Avant de vous expliquer comment fonctionnent les Quick Action Buttons, il faut savoir qu’il en existe deux types différents :
- Les actions “Go-To” : Comme son nom l’indique, l’utilisateur va être redirigé vers un site externe. Visuellement, les action “Go-To” sont représentées par une flèche oblique (voir capture d’écran ci-dessous).
- Les actions “In-App” : Celles-ci permettent de développer des fonctionnalités qui seront intégralement exécutées dans l’interface de Gmail. Les boutons des actions In-App possèdent une flèche vers le bas afin d’indiquer qu’un écran d’action va s’ouvrir (voir capture d’écran ci-dessous).

Ce sont bien évidemment les actions “In-App” qui sont les plus intéressantes. Celles-ci sont basées sur Schema.org, un standard qui permet de définir toute sortes de formats de données au sein d’une page web. Le code est à ajouter directement dans le <body> de l’HTML (de toute façon Gmail n’interprète pas le contenu du header html). Deux formats sont acceptés, soit du JSON-LD, soit des Microdata.
Exemple d’action “In-App” de type évènement
Au format JSON-LD :
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "John's Birthday Party",
... information about the event ...
"action": {
"@type": "RsvpAction",
"actionHandler": {
"@type": "HttpActionHandler",
"url": "https://events-organizer.com/rsvp?eventId=123",
"method": "POST",
"requiredProperty": "rsvpStatus",
}
}
}
</script>
Au format Microdata :
<div itemscope itemtype="https://schema.org/Event">
<meta itemprop="name" content="John's Birthday Party"/>
... information about the event ...
<div itemprop="action" itemscope itemtype="https://schema.org/RsvpAction">
<div itemprop="actionHandler" itemscope itemtype="https://schema.org/HttpActionHandler">
<meta itemprop="url" content="https://events-organizer.com/rsvp?eventId=123"/>
<link itemprop="method" href="https://schema.org/HttpRequestMethod/POST"/>
<div itemprop="requiredProperty" itemscope itemtype="https://schema.org/Property">
<meta itemprop="name" content="rsvpStatus"/>
</div>
</div>
</div>
</div>
Les conditions d’accès
Par contre, la fonctionnalité n’est pas ouverte à tous. Il faut que vos emails respectent certains critères strictes :
Besoin d'aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
- utilisation dans des emails transactionnels uniquement;
- utilisation de l’authentification SPF ou DKIM;
- le nom de domaine des l’adresse email expéditrice doit être celle déclarée dans le SPF ou le DKIM;
- respect des guidelines emails de Google;
- …
Enfin, vous devez obligatoirement enregistrer vos “actions” via un formulaire avant de pouvoir les utiliser.
À visiter : Le site Google Developers des Actions Gmail
Et après ?
Google a récemment déclaré qu’il allait continuer à développer cette fonctionnalité. Schema.org étant une initiative commune de Google, Microsoft et Yahoo!, il faut espérer que ces deux autres acteurs vont eux aussi mettre en place cette fonctionnalité dans leurs Webmails.